雖然主題是以blogger為主題,但其實也都適用於其它部落格網站喔!只是教學是以blogger為範例而已,相信在如pixnet、xuite這類的網站做法應該也相差不遠!
第一種:
將你的網站網址輸入,按立即使用,他會要你注冊喔(這我就不多說了)
注冊完後,將你的資料輸入,按送出
送出後,記得將代碼放到你的網站,他才能追蹤喔!
只要進去熱門網頁,修改你的背景、文字之類的元素後,將代碼放到您的網站上!
進入版面配置→網頁元素→新增小工具→HTML/JavaScript→接著將下列code放置進去
結果↓他有提供日熱門、周熱門及月熱門三種
不過他是以網頁為主,所以如果你的首頁流量較大的話就會出現如上列情形,首頁也會在排行裡喔!不過應該不太影響!畢竟首頁只有一個!
另外這說個題外話,如果你想提升流量的話,還有個網站也不錯喔!
其它網站的相關教學
http://sofree.cc/sitebro/
第二種:
PostRank Blogger熱門文章
是一個免費、免註冊,簡單易用, 的「主動式站內文章排名系統」。會自己去抓取你的文章,並自動進行評分排名它不像其他的文章排行純用部落格文章的點擊數來計算,它的權重計算包含了下列的選項:他有9種不同的樣式可選擇
- 文章的被點擊的次數。
- 文章在部落格上討論(意見)的次數。
- 文章在 Blogger Link 連結的次數。
- 文章在 Twitter上討論的次數。
1「Specify your website sddress」這個頁面裡將你的網址或你的rss輸入
2在「choose a theme」選擇您要的主題顏色
3在Display Options選項擇選您要顯示的文章數,如果是Blogger與Typepad的使用者的話,可直接按Quick Install直接安裝,如果不是,請將code碼複制放到自己的網站
blogger程式放置步驟
複制code碼→版面配置→網頁元素→新增小工具→HTML/JavaScript→將code放置進去→移動欄位到你想要的版面位置
pixnet程式放置步驟
如果是blogger或Typepad可直接按Quick Install直接安裝喔!下圖是點擊後的畫面,只要在按"新增迷你組件"即可安裝!
完成後的樣子囉!
在掛件上方有個「Topic」的欄位,您可在這輸入關鍵字,他會依據該關鍵字在外掛中搜索該站的文章,並顯示搜索後的相關文章排名,但較可惜的是「Topic」目前只支援英文。
第三種:
沒有官網,是國外一個作者提供的,他的作法很簡單,只要將他寫的code放到你的網站即可!
做法很簡單進入版面配置→網頁元素→新增小工具→HTML/JavaScript
接著將下列code放置進去
三個code選擇一個下載即可!
注意喔!
1numposts :How many article that count.應該是指計算文章有多少?對嗎?(本人英文很爛)
3把home_page換成自己的部落格網址!
結果↓
不過這幾天實驗下來,完人發現它好像不是所謂的"熱門文章",反倒是比較像"最新文章"?
不過他的網站是寫popular post啊?這不是熱門文章的意思嗎?難道是完人的英文退步了?他突然變成最新文章?
第四種:
進去該網站後,在最下面,他會出現四種,有Live Traffic Feed、Live Traffic Map、Recommended Reading及Page Popularity
你選 “Page Popularity”,且他不用注冊!
如果不是的話也沒關係,可直接將CODE直接放到你的網站也可以!
blogger
版面配置→網頁元素→新增小工具→HTML/JavaScript→接著將code放進去
結果:
第五種:
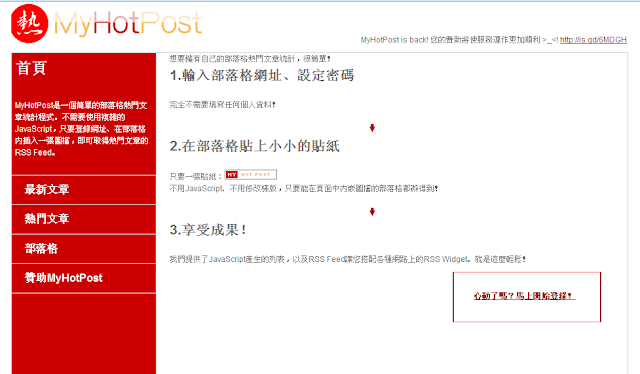
是一個簡單的部落格熱門文章統計程式。不需要使用複雜的JavaScript,只要登錄網址、在部落格內插入一張圖檔,即可取得熱門文章的RSS Feed。
下列是他的首頁
作法:
1.輸入部落格網址、設定密碼
2.在部落格貼上小小的貼紙
3.將"java script文章列表"裡的程式放進你的網站即可
成果:
小結:
綜合以上使用心得,在sitebro部分,是個可提升網站流量,但如果說在熱門文章方面的話,是PostRank,因為他的權重計算不是單以點擊來計算,是個很棒的網站,但是如果你的知名度不高像完人這樣的網站,好像沒辦法馬上顯示出來?而FEEDJIT,他的外觀完人不喜歡,而MYHOTPOST安裝簡單,純以點擊數來做計算,比較單純,且又是中文網站,比較親近。但是在這裡面真正是熱門文章的話,完人認為,FEEDJIT最準確,怎麼說?因為完人在GOOGLE analytics 與YAHOO的站長工具裡的資料,與FEEDJIT最相似,所以如果想放熱門文章,完人覺得FEEDJIT最合適。好像有點衝突喔~!


























沒有留言:
張貼留言